■WordPressテーマ:Cocoon
いつもはガンダムのプラモデルの改造記事などを投稿しているブログなのですが、ブログ初心者なので設定でつまずきネットで調べるコトも多く、ページを見つけていざ読みだすと細かい説明がなかったり、わからない専門用語が出てきて、その専門用語を調べるためにまた検索したり、ページの途中で「合わせて読みたいこんな記事」みたいなのをクリックすると、どんどん迷子になって知りたい答えにたどり着けなかったりするので、初心者目線ではありますが上から下へ順に読んでいったらわかるような記事を書こうと思いました。
…というわけで早速、私自身のブログ「G-HOBBY(Gホビー)」の画像で説明していきたいと思います。
<注意>説明用の画像は、他サイトを参考にしてメニューの部分をCSS(デザインやレイアウトに関する指定)カスタマイズしてありますので、カスタマイズしていない画面とは見た目が多少異なります。
ニュース一覧
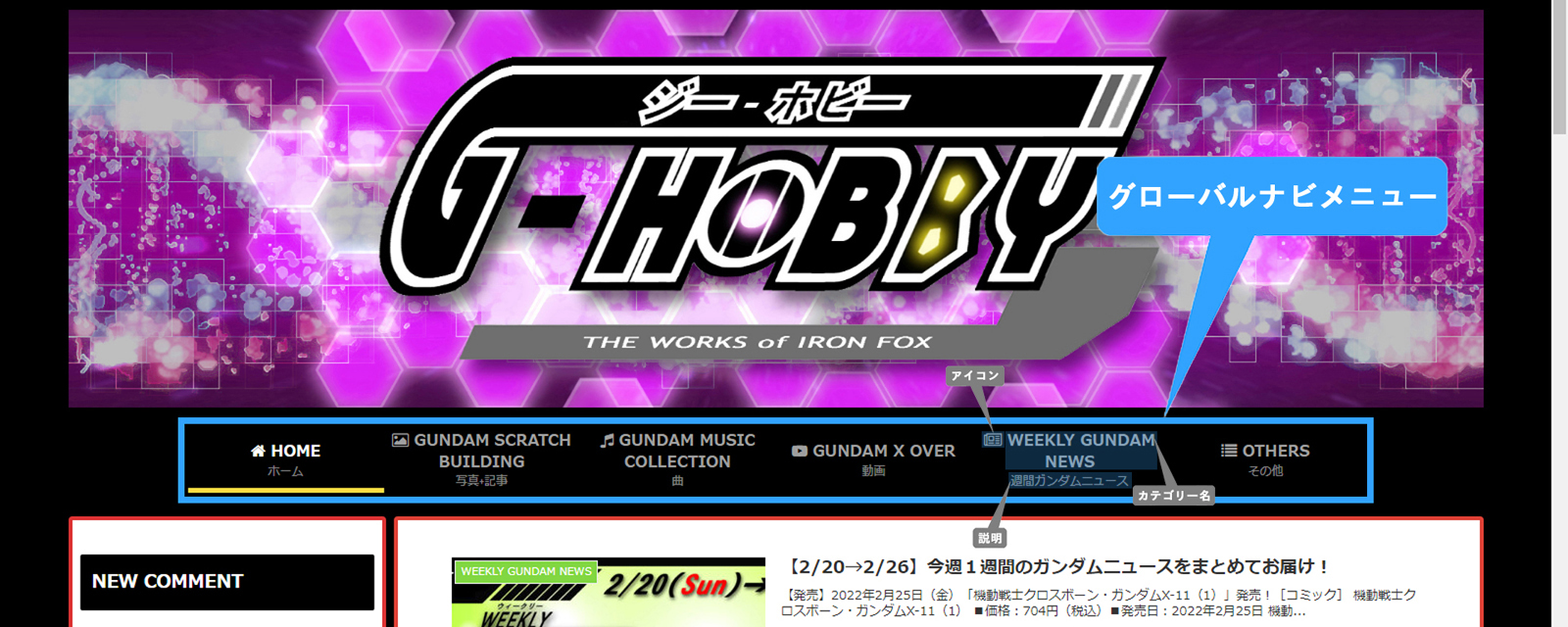
グローバルナビメニュー(ヘッダーメニュー)とは?
・ブログタイトルの下にカテゴリーが横並びになっているメニューのコトです。呼び方は「グローバルナビメニュー」や「グローバルメニュー」や「ヘッダーメニュー」…などいろいろありますが、当ブログでは「グローバルナビメニュー」という名前で扱っていきます。
■WordPressのテーマ「Cocoon」では設定が必要になります。

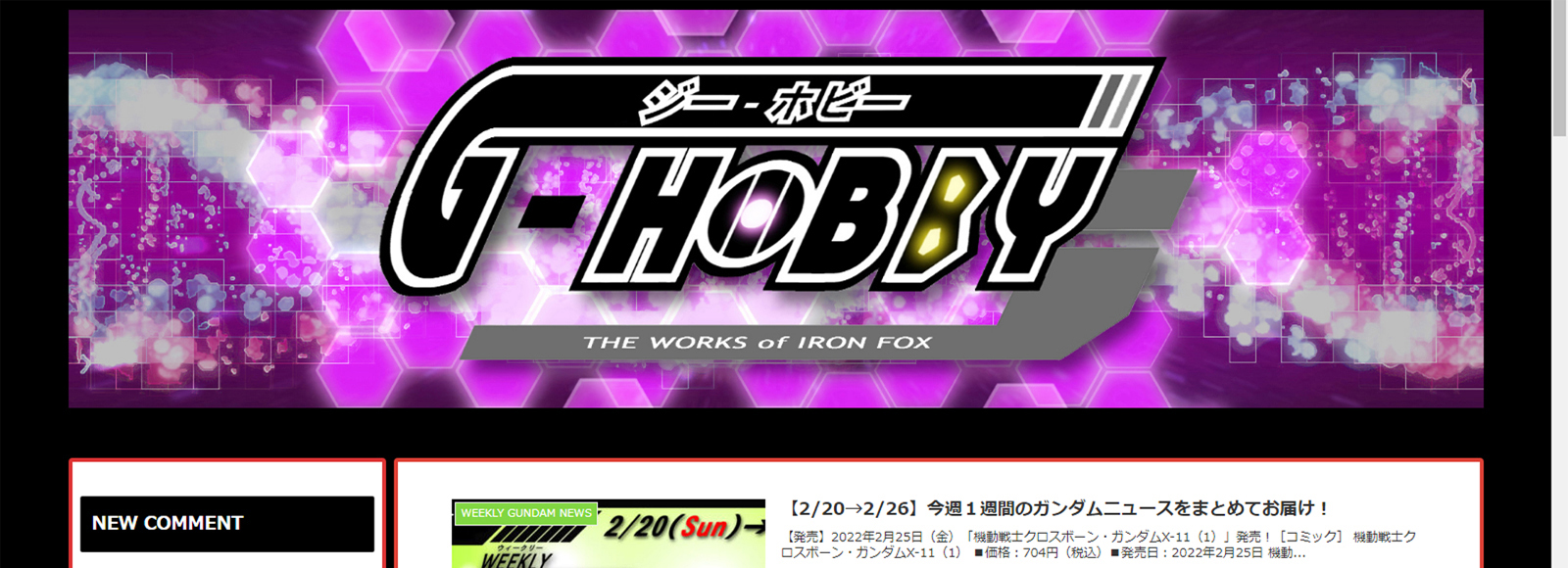
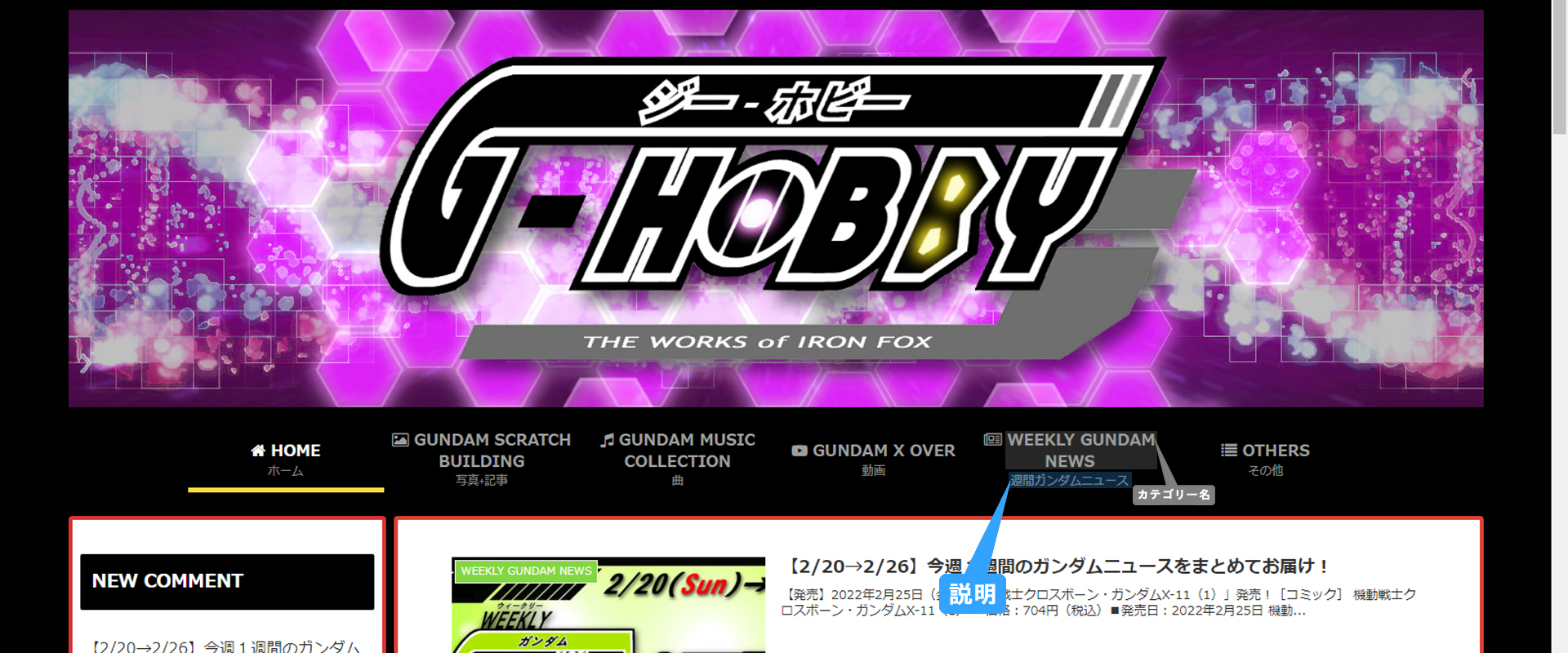
↓グローバルナビメニューがないと、こんな感じです。寂しい…。そして記事も探しづらい…。ウゥゥゥ😢

カテゴリー(ジャンル)を作成
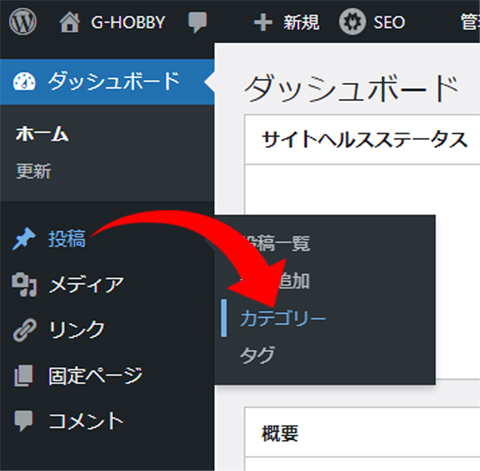
・まずはグローバルナビメニューに並べるカテゴリーを用意します。WordPress管理画面、左端メニューの中の「投稿」にマウスカーソルを合わせ「カテゴリー」へと進みます。

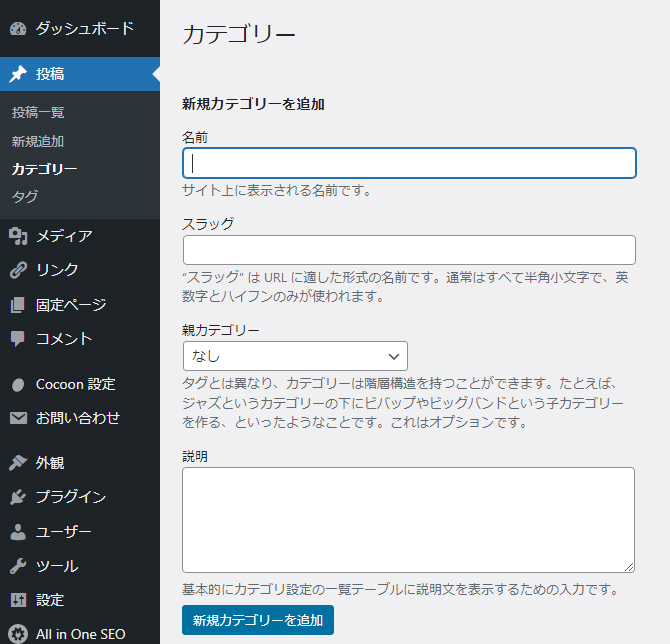
・下の画像のようなページになります。

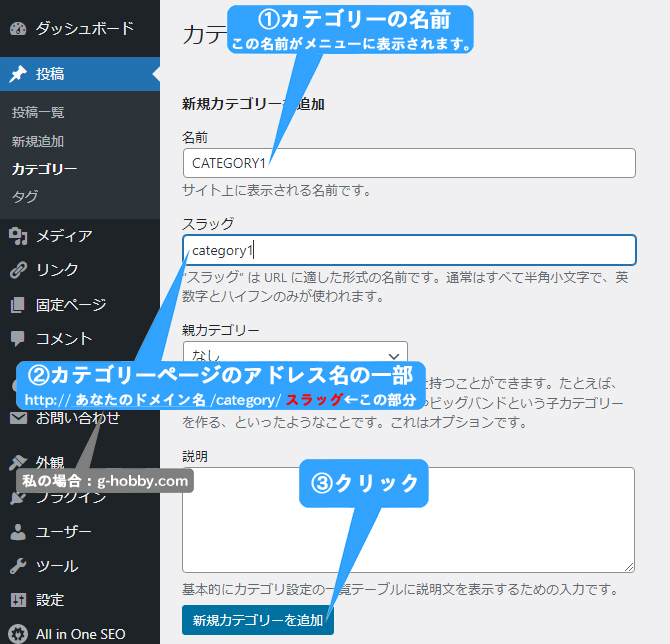
・では順に入力していきます。
①は実際にグローバルナビメニューに表示される名前です。ジャンルなどを入力してください。
②はURL(アドレス)の一部分(下の画像「スラッグ」部分)の名前です。カテゴリーやジャンルを英語にした名前などを半角小文字で英数字とハイフン(-)のみで入力してください。
③クリックして追加。

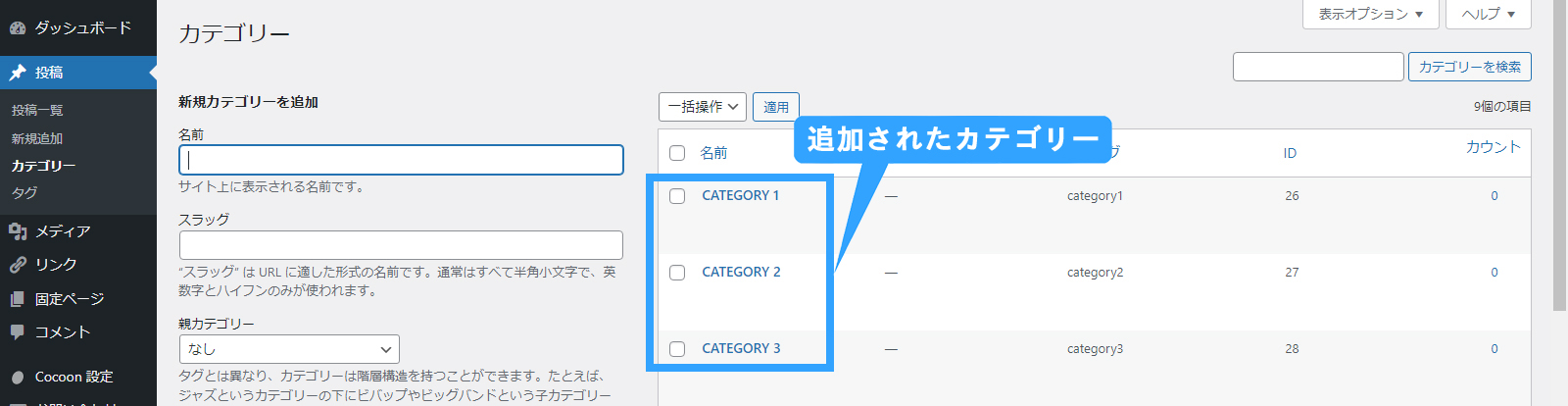
・クリックすると画面右側にカテゴリーが追加されますので(下の画像、水色枠内)、グローバルナビメニューに並べたい分だけ①~③を繰り返してカテゴリーを作成してください。

グローバルナビメニューの設定①
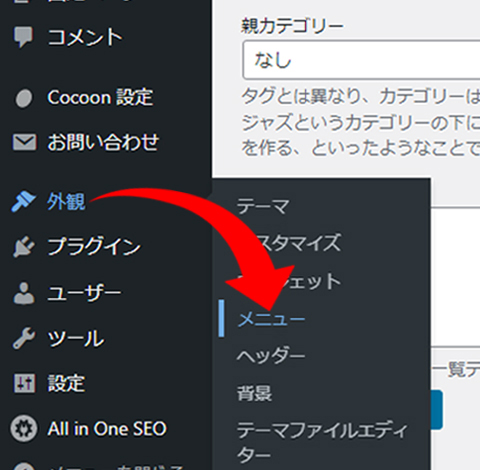
・次はグローバルナビメニューの設定になります。WordPress管理画面、左端メニューの中の「外観」にマウスカーソルを合わせ「メニュー」へと進みます

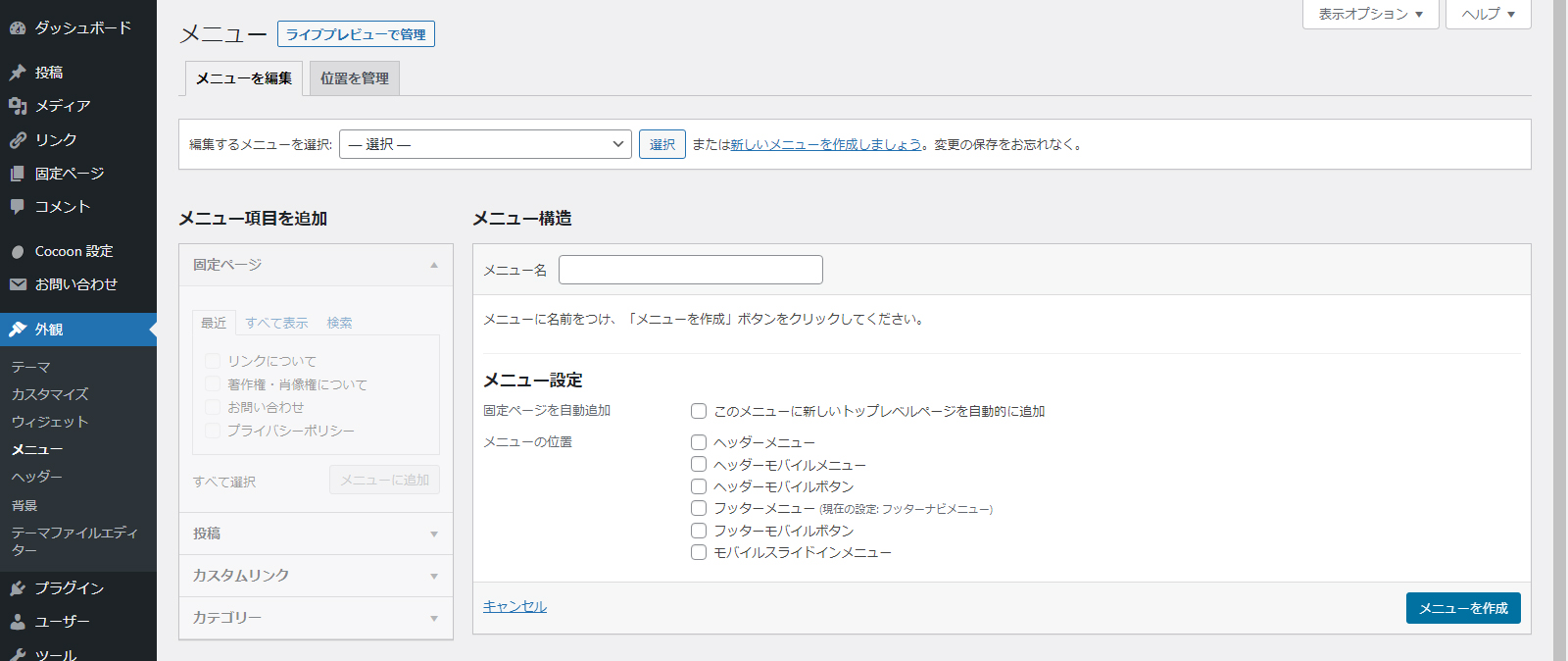
・下の画像のようなページになります。

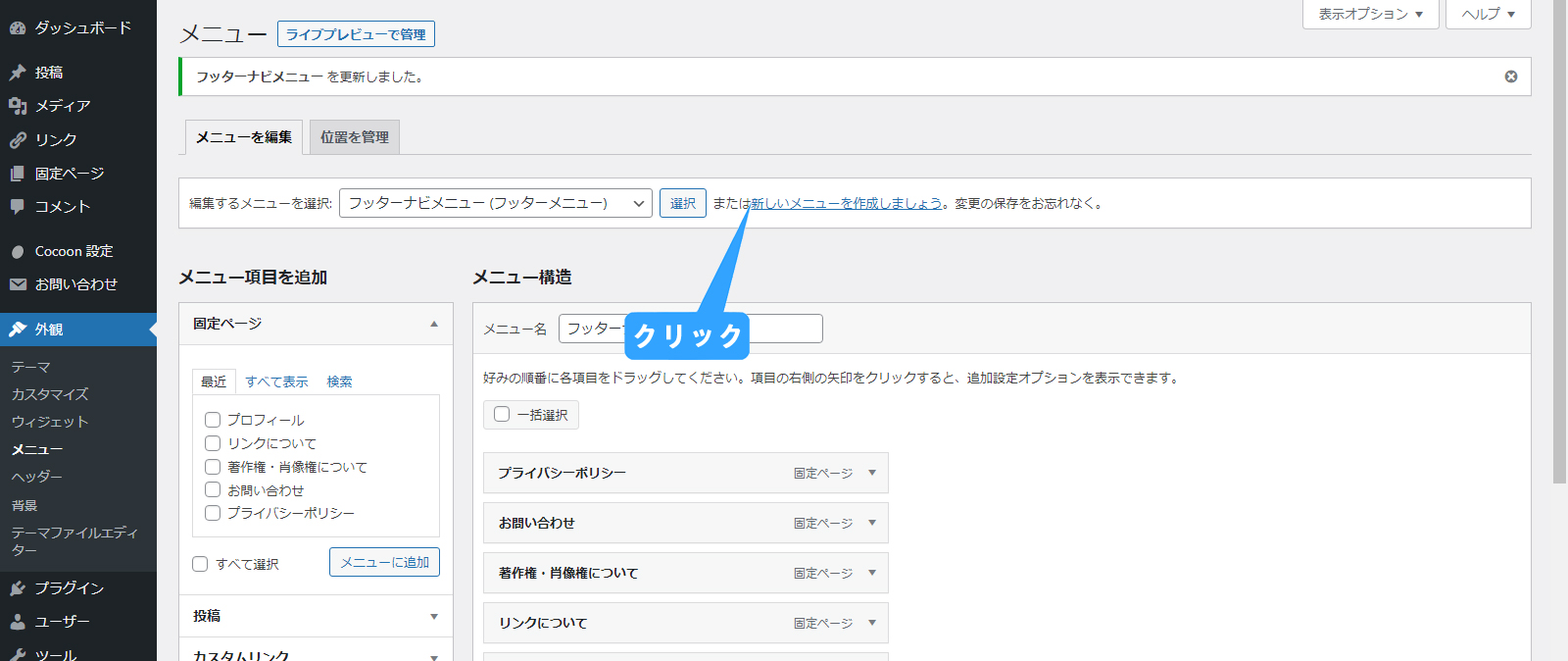
(・すでに編集するメニューが別にある場合は「新しいメニューを作成しましょう」をクリック。)

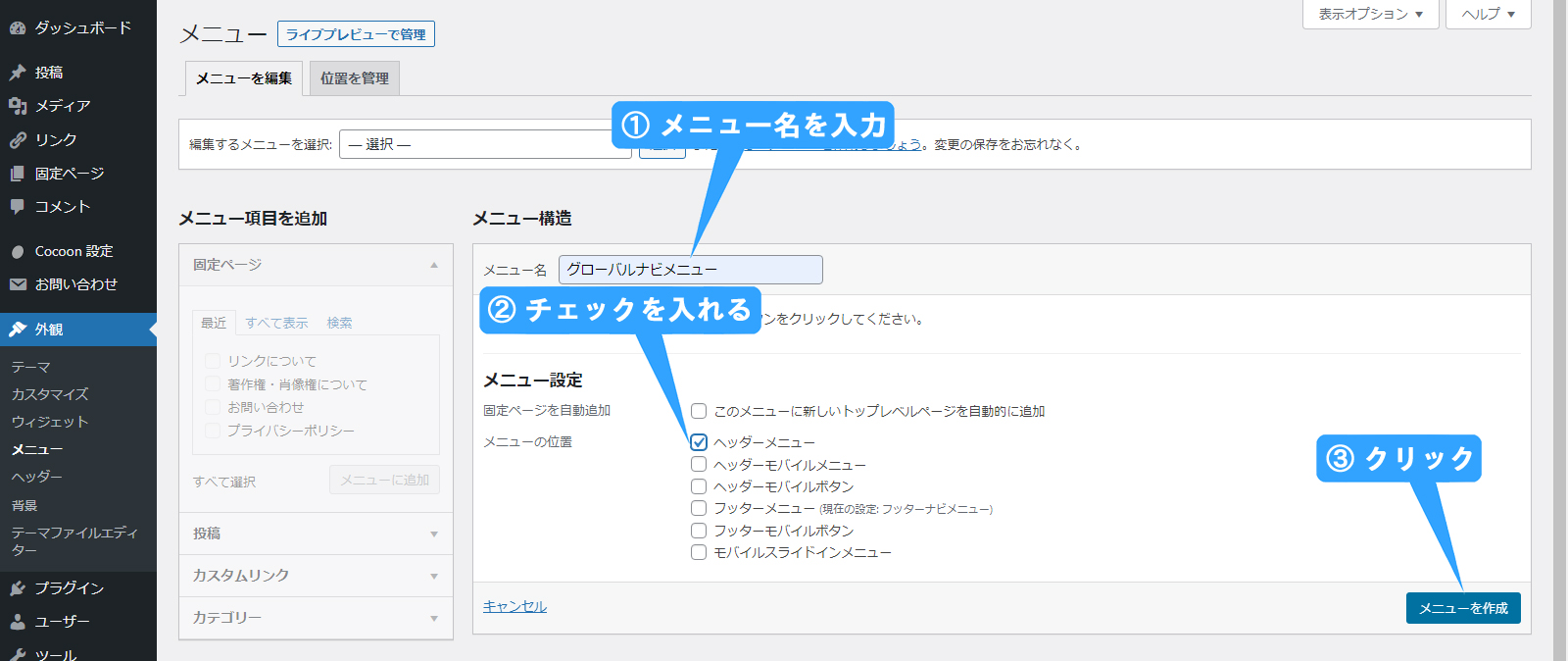
・では順に入力していきます。
①は今から作成するメニューの名前ですので自分でわかりやすい名前を入力してください。
②はメニューの位置なので「ヘッダーメニュー」に✓(チェック)を入れます。
③クリックしてメニューを作成。

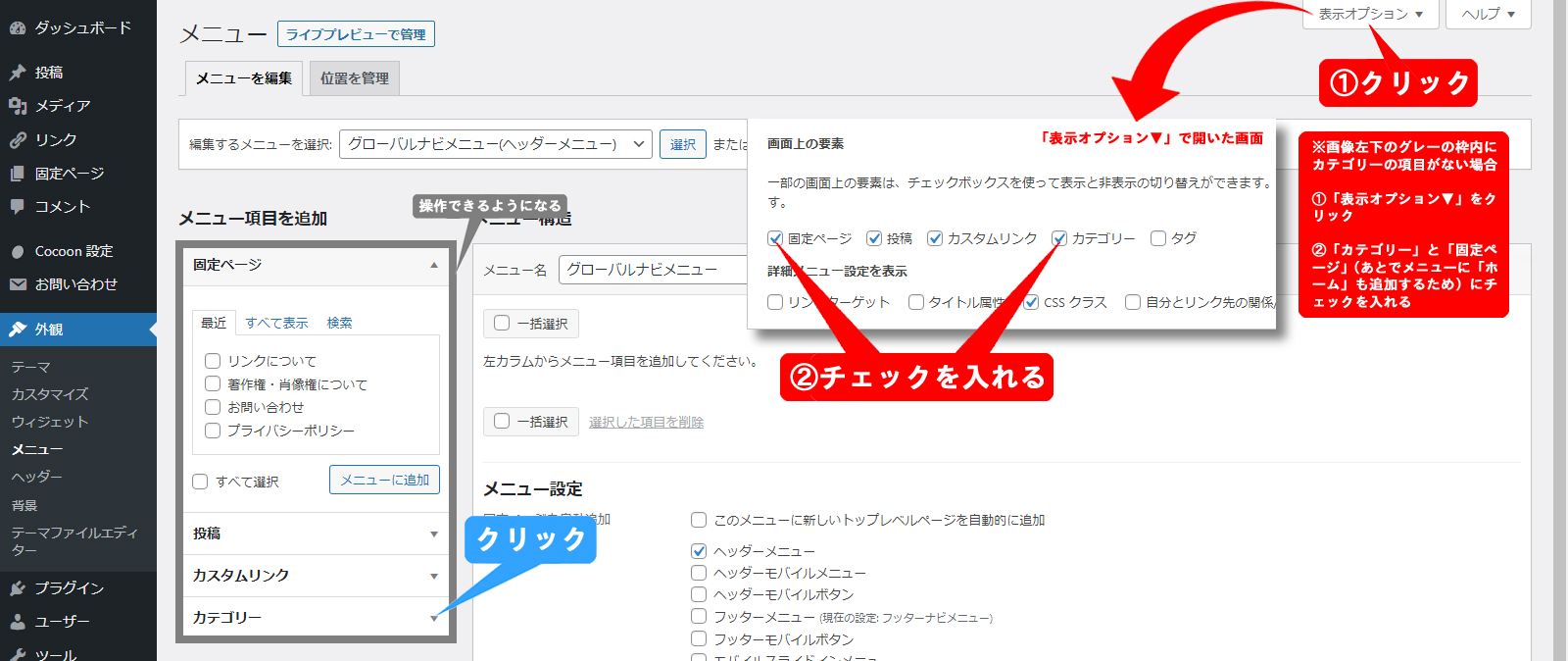
・「メニューを作成」をクリックすると画面左側の「メニュー項目を追加」(グレーの枠内)が操作できるようになるので「カテゴリー」をクリックします。
■カテゴリーが表示されていない場合は画面右上の「表示オプション▼」をクリックして開き、カテゴリーに✓(チェック)を入れてください。(下画像の赤色の部分がカテゴリーが表示されていない場合の説明になってます。)

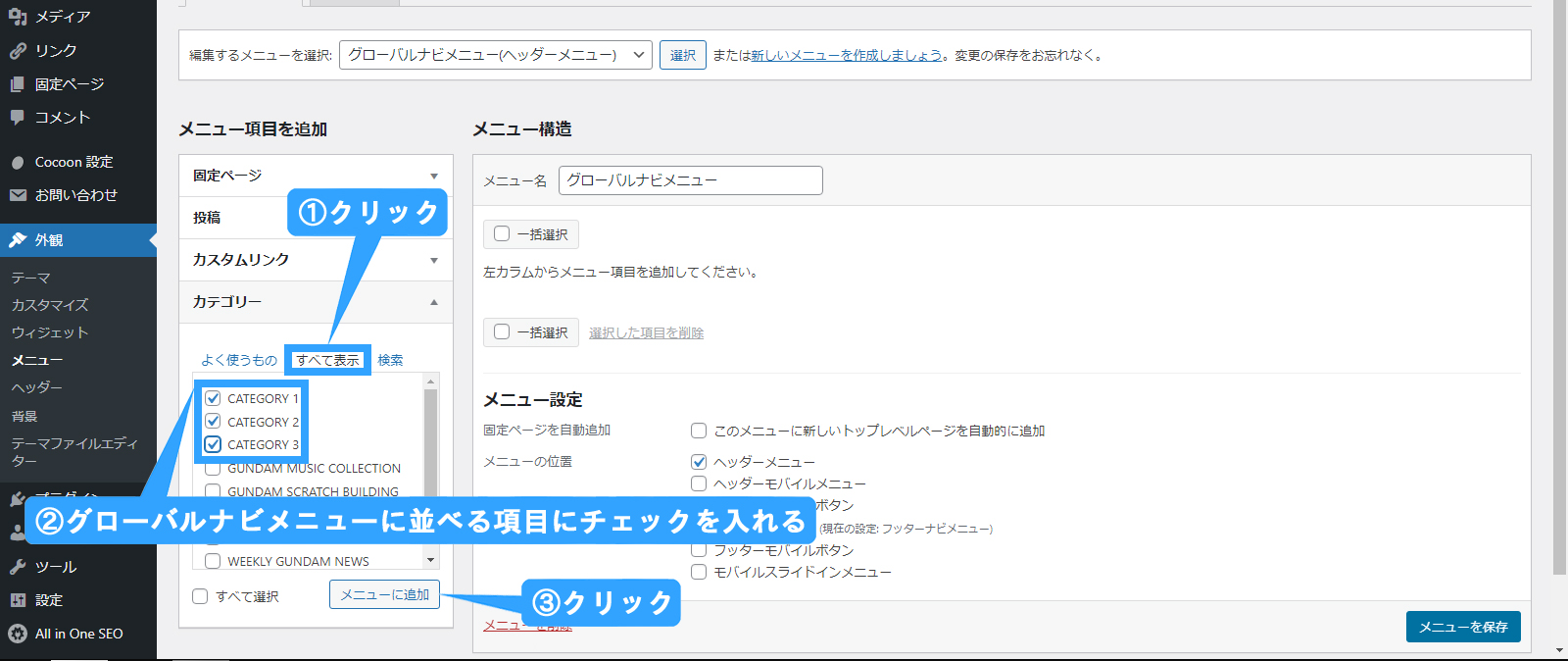
・カテゴリーが開きます
①「すべて表示」をクリック。
②グローバルナビメニューに並べたいカテゴリー、全てに✓(チェック)を入れる。
③クリックしてメニューに追加。

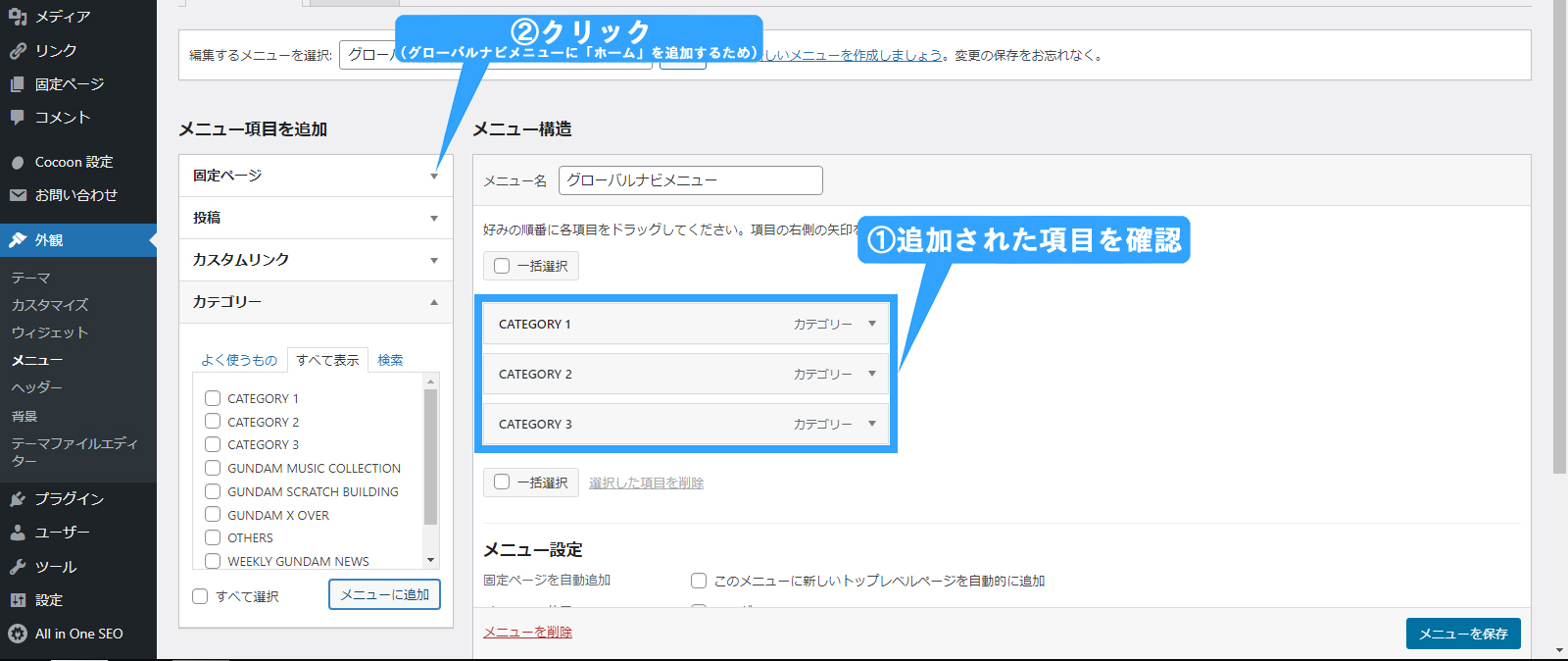
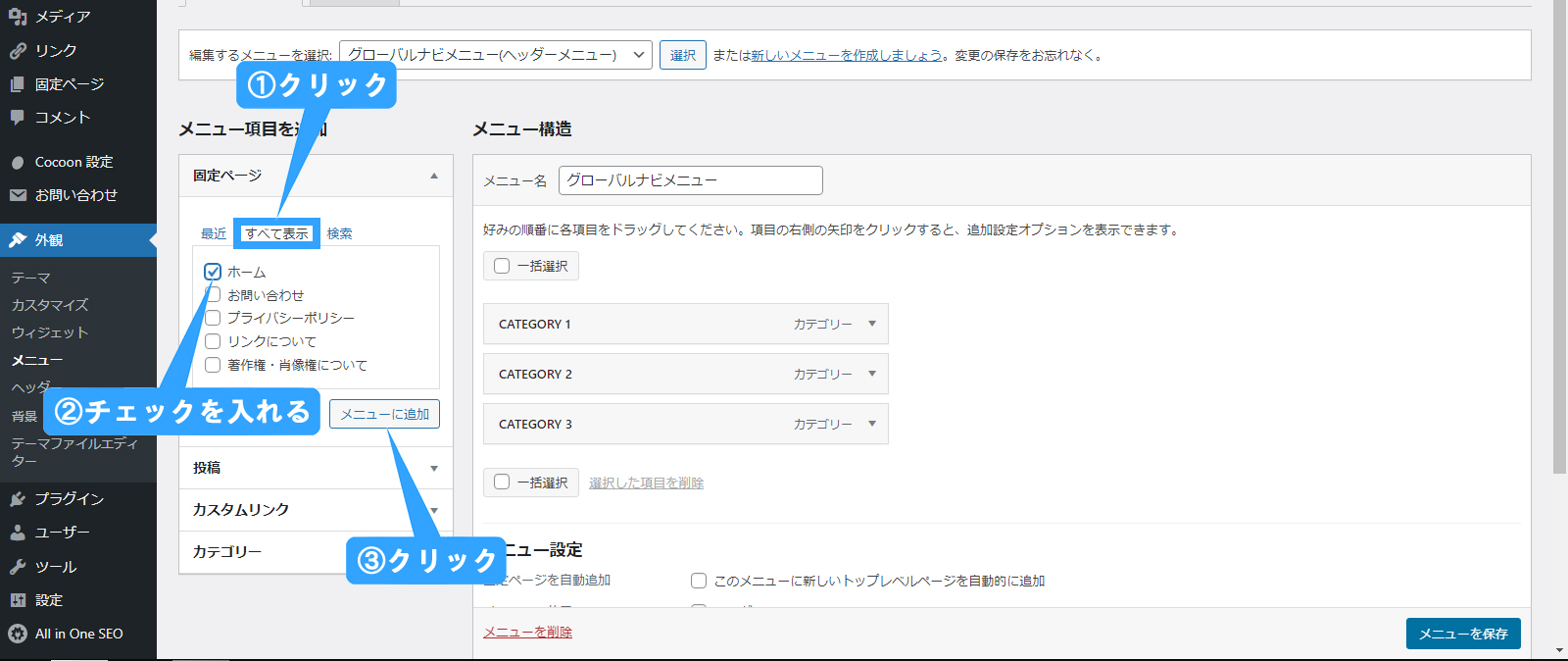
・メニューにカテゴリーが追加されたのを確認したら「ホーム」の項目もグローバルナビメニューに追加するため「固定ページ」をクリックします。

①カテゴリーを追加した時と同じように「すべて表示」をクリック。
②「ホーム」に✓(チェック)を入れる。
③クリックしてメニューに追加。

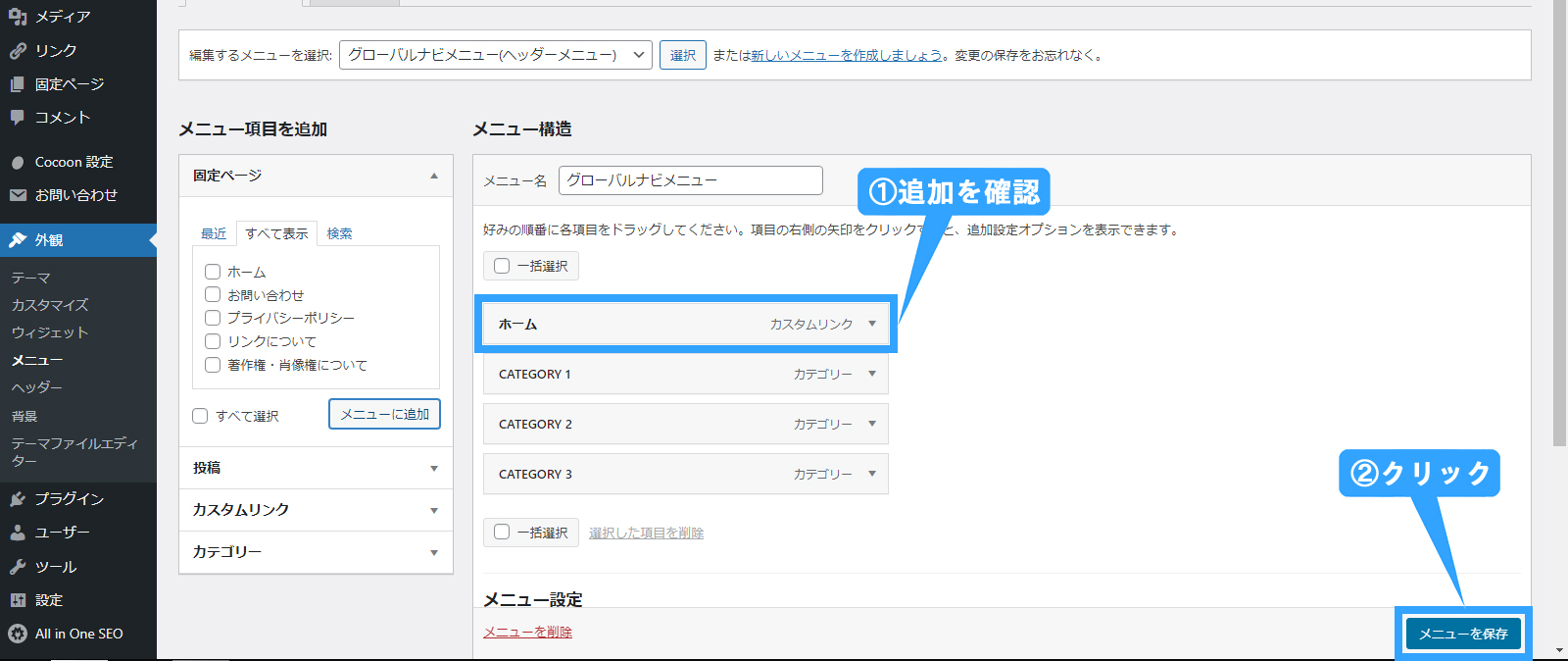
①「ホーム」が追加されたのを確認する。
②「メニューを保存」を忘れずクリック。(保存しないでページを離れようとすると「このサイトを離れますか?行った変更が保存されない可能性があります。」と表示されます。)

・ここで一度、サイトを確認してみます。WordPress管理画面、左上の自分のサイト名をクリック。

・「ホーム」と「カテゴリー(CATEGORY 1・CATEGORY 2・CATEGORY 3)」のメニューが表示されています。

グローバルナビメニューの設定②
・続きまして、それぞれのカテゴリーの下に「説明」(カテゴリー名などの下の文字)を表示させます。

・グローバルナビメニューの画面(外観→メニュー)に戻ります。
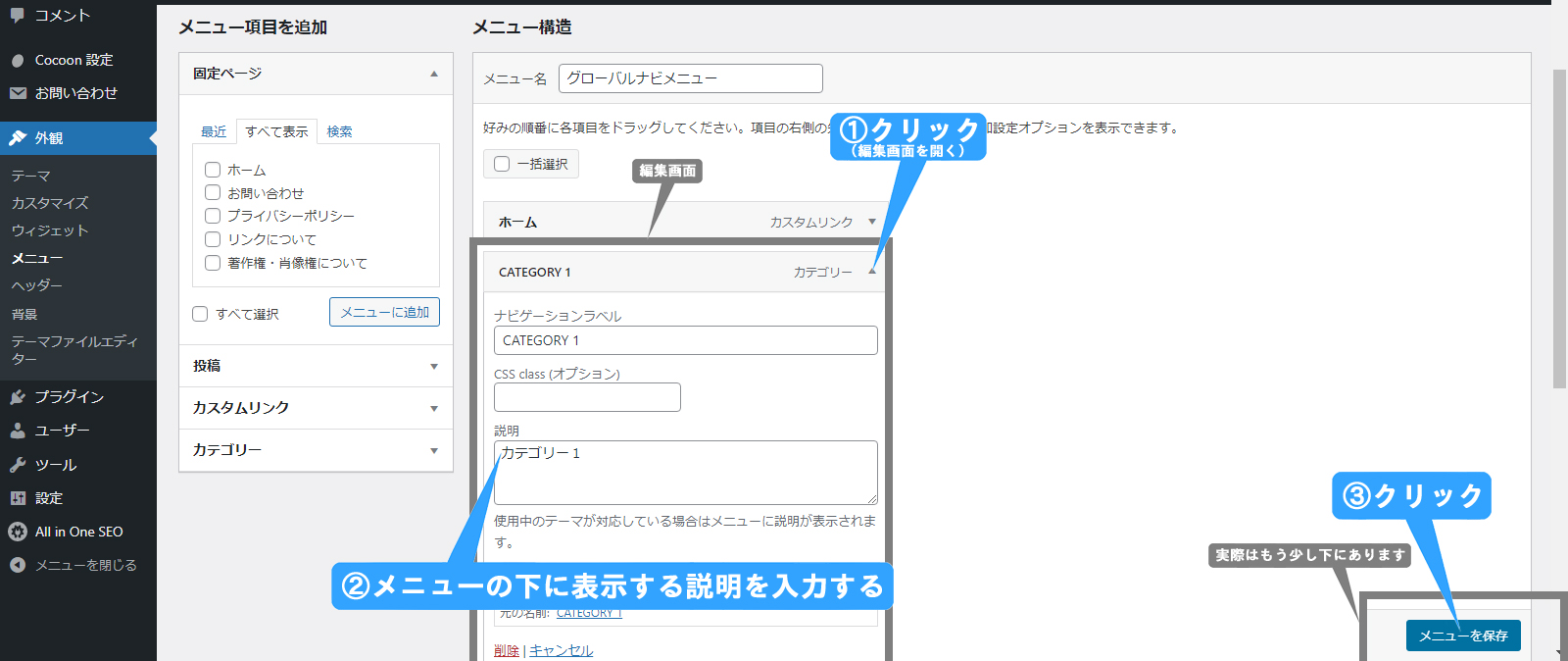
①先ほど追加した各メニューの「カテゴリー」の文字、右横の▼をクリックし、編集画面を開きます。
②説明の枠の中にカテゴリー名の下に表示する説明を入力します。(下画像ではカテゴリー1と入力)
③「メニューを保存」をクリック。

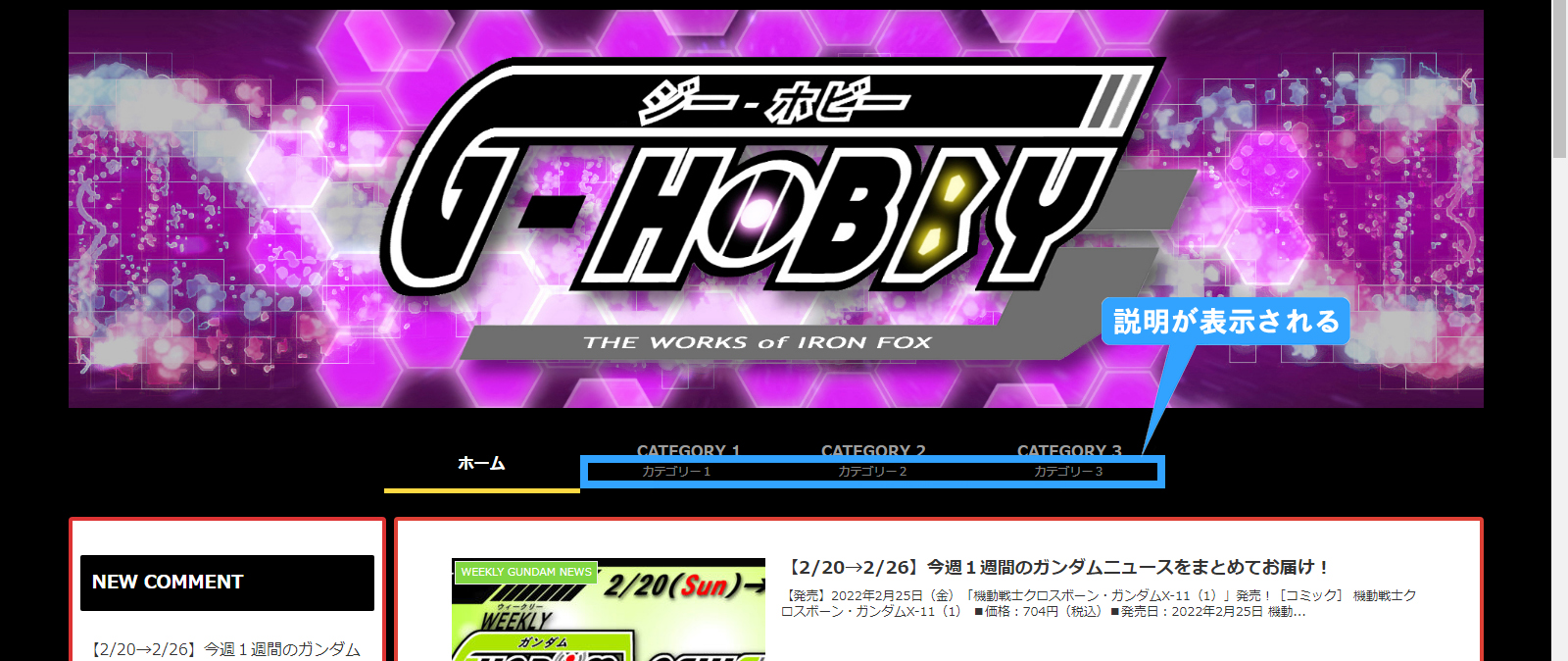
・もう一度サイトを確認してみると、それぞれのカテゴリー名(CATEGORY 1など)の下に「説明」(カテゴリー1など)が表示されています。

カテゴリー名の横にアイコンを表示させる
・最後にアイコンを表示させる設定になります。アイコンは「Font Awesome(フォント オーサム)」という、ブログのページ上などでウェブアイコンフォント(文字のように利用できるアイコン)を表示させることが出来るサービスを使います。
■通常はこの「Font Awesome」を利用するにあたって事前準備が必要になるのですが、WordPressのテーマが「Cocoon」であれば簡単な設定のみで、このサービスを利用することができます。
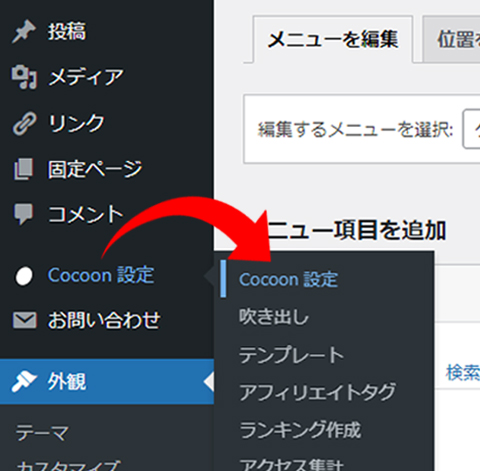
・まずはWordPress管理画面、左端メニューの中の「Cocoon設定」にマウスカーソルを合わせ「Cocoon設定」へと進みます。

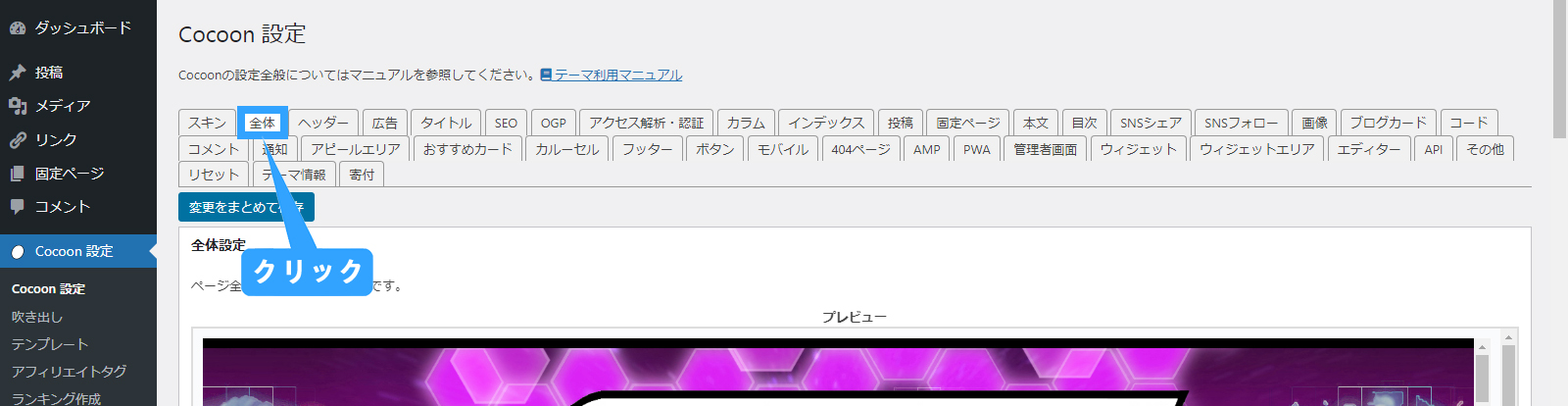
・Cocoon設定タブの中の「全体」をクリックします。

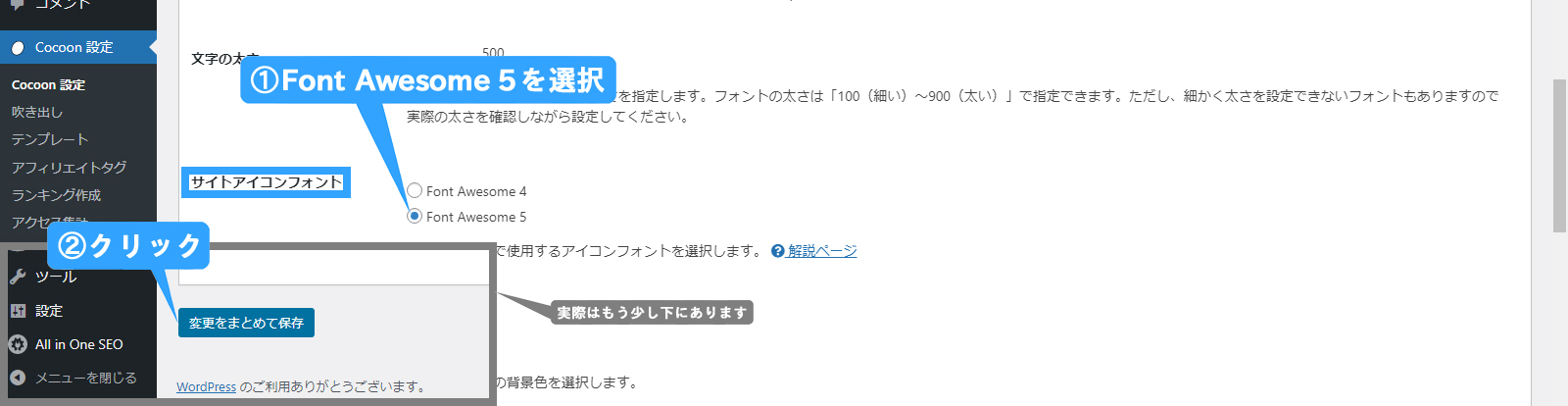
・開いたページを下にスクロールしていくと「サイトアイコンフォント」の項目がありますので「Font Awesome 5」のほうを選択して「変更をまとめて保存」をクリック。

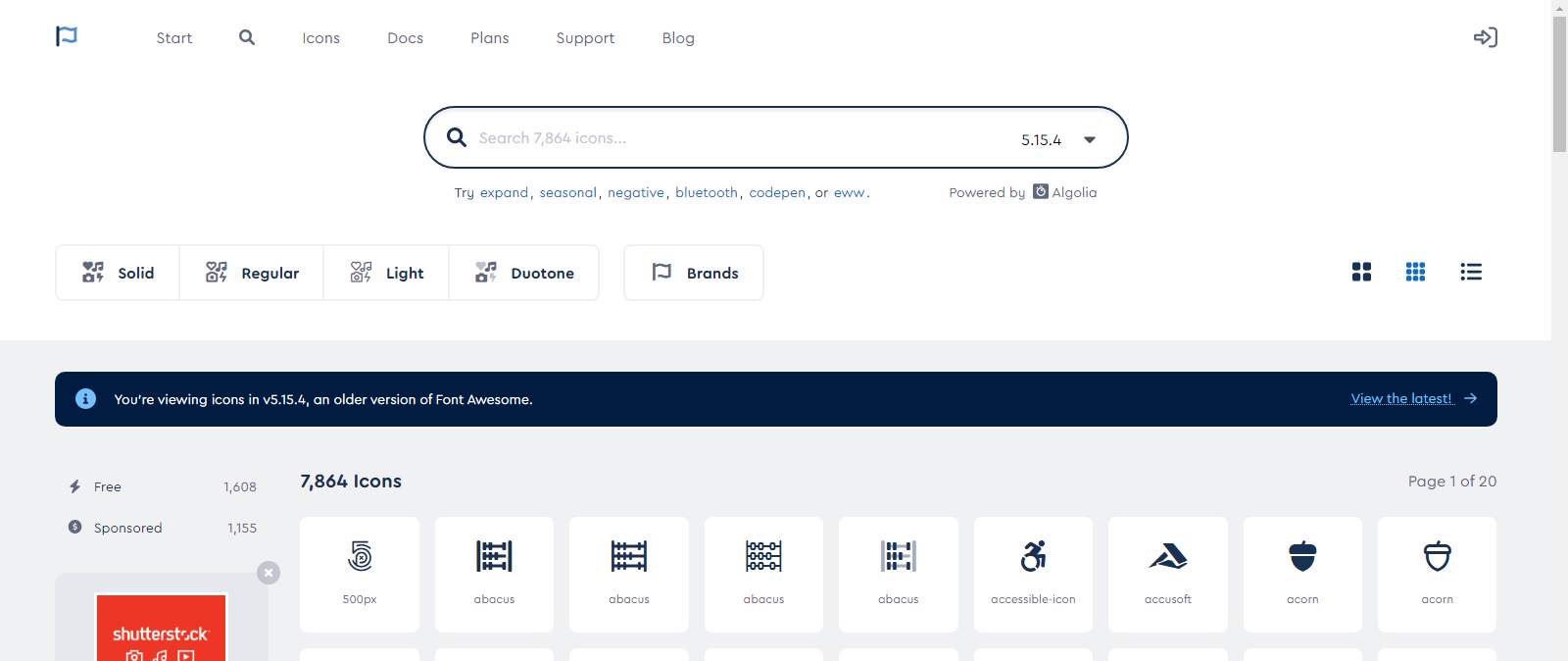
・次に「Font Awesome」のページ「https://fontawesome.com/v5/search」を開きます。
■さらに新しいバージョンの「Font Awesome 6」もあるのですが、最新バージョンを利用するためにはメールアドレスなどを入力しないといけない仕様になったので、極端に心配性で個人情報に敏感な私は、とりあえずこちらのバージョン「5」のアイコンを利用しました。個人的な意見で進行してスイマセン…。
(画面左上の「Start」をクリックすると、最新バージョンの無料キットを利用するためのユーザー登録に進めます。)
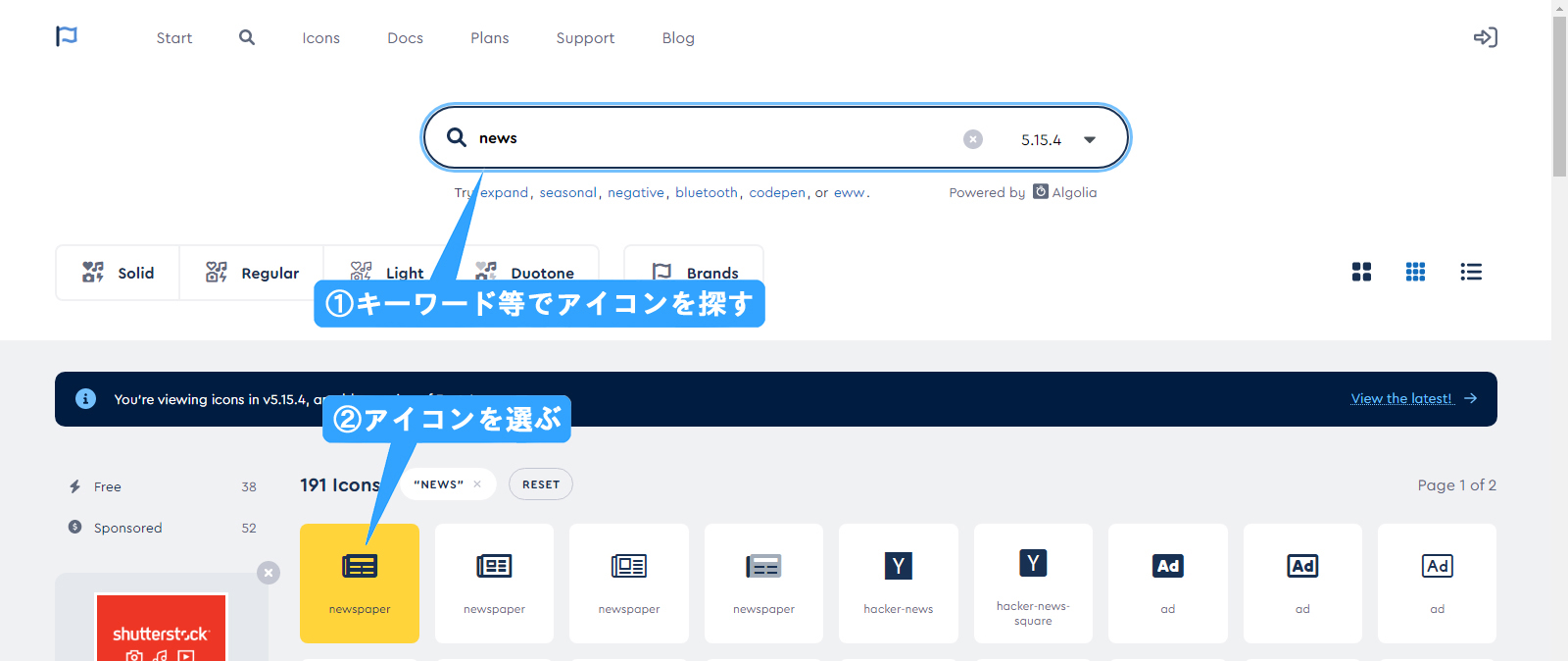
↓「Font Awesome」の画面

①検索バーやページ左側の「Free」などから絞り込んでカテゴリーに合ったアイコンを探します。(検索バーにキーワードを入力すると下にアイコンが表示されます。)
②気に入ったアイコンをクリック。

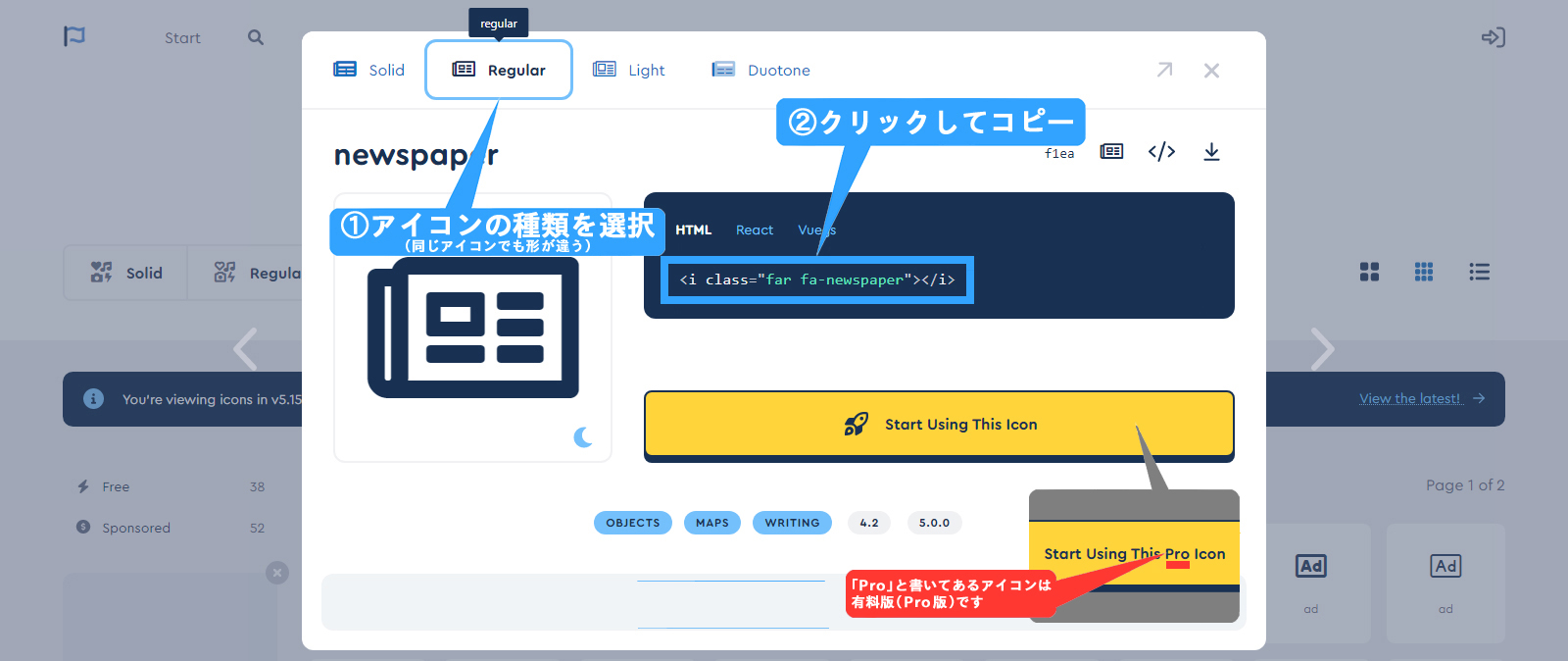
・アイコンを選ぶと下のような画面になります。
①アイコンのスタイル「Solid・Regular・Light(有料版)・Duotone(有料版)」を選びます。(同じアイコンでも見た目が少しずつ違います。)
②クリックしてコードをコピー。

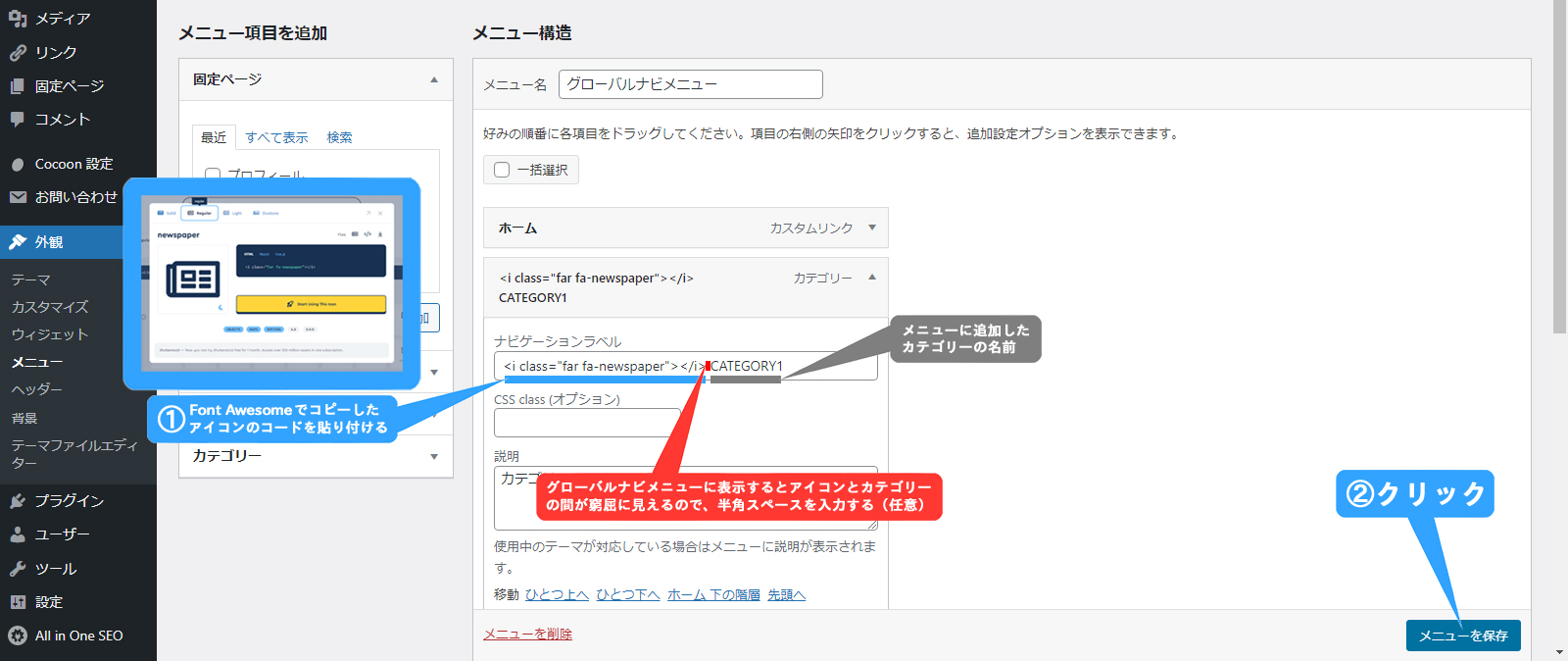
・再び、グローバルナビメニューの画面(WordPress管理画面「外観」→「メニュー」)に戻ります。
①「Font Awesome」で選択したアイコンを表示したい「カテゴリー」の編集画面を開き、ナビゲーションラベルのカテゴリー名の前にコピーしたコードを貼り付けます。
■実際にグローバルナビメニューに表示するとアイコンとカテゴリー名の間に隙間がなく、少し窮屈に見えるのでコードとカテゴリー名の間に半角スペースを入れるといいと思います。(下の画像、赤色の部分)
②「メニューを保存」をクリック。

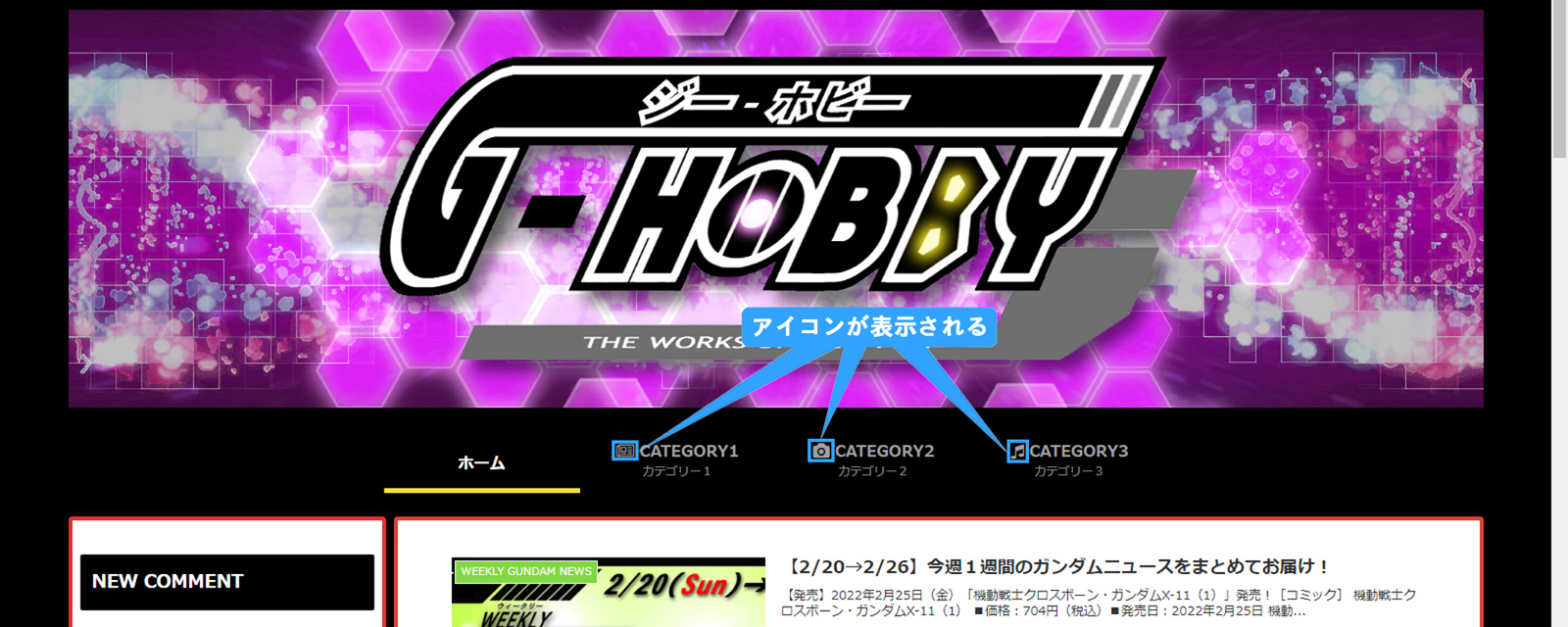
・そしてサイトを確認してみると…

・アイコンも表示されました。ヤター☆
(「ホーム」もカテゴリーと同じやり方でアイコンを表示させられます。)
※アイコンの表示はチョットしたことで表示されなかったり、形が□(四角の枠)になってしまったりするので、「Font Awesome」内の別のアイコンにしてみたり、スタイル(Solid⇔Regular)を替えてみたりしてみてください。
グローバルナビメニューの背景色や文字色、カテゴリーの幅などを変更する
■並べたカテゴリーの見た目のバランスが悪かったり、背景や文字の色を変更したい時は…
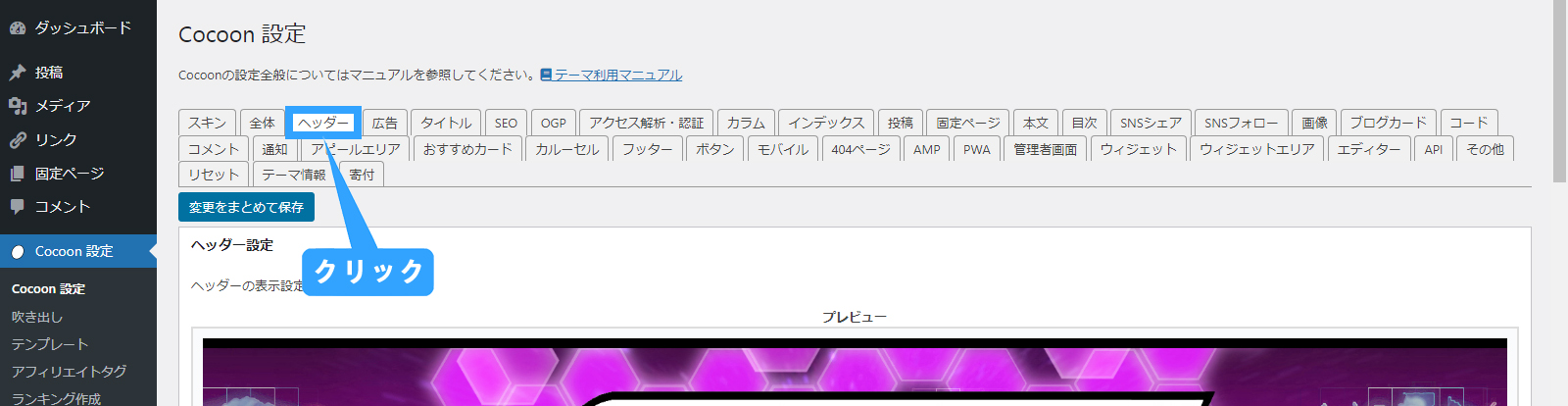
・先ほどの「Cocoon設定」(WordPress管理画面「Cocoon設定」→「Cocoon設定」)のメニューの中の「ヘッダー」タブをクリックします。

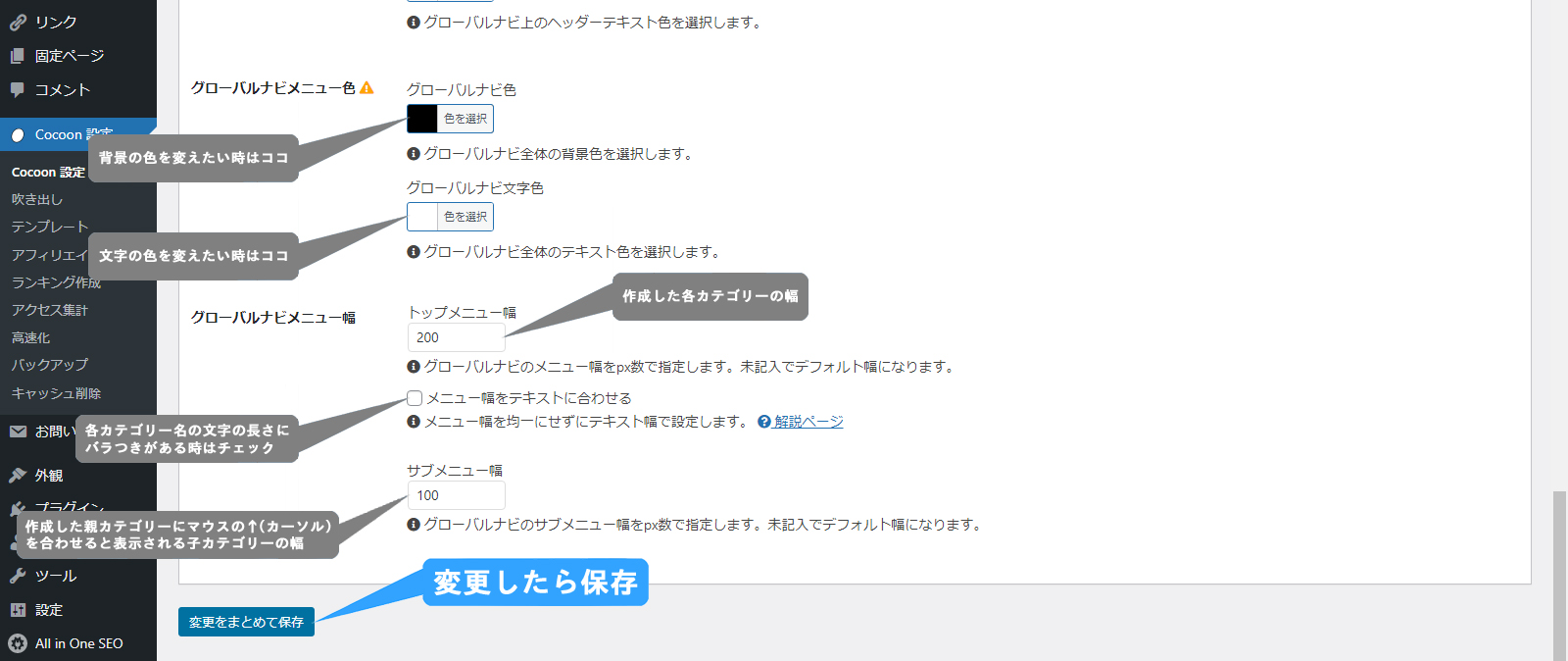
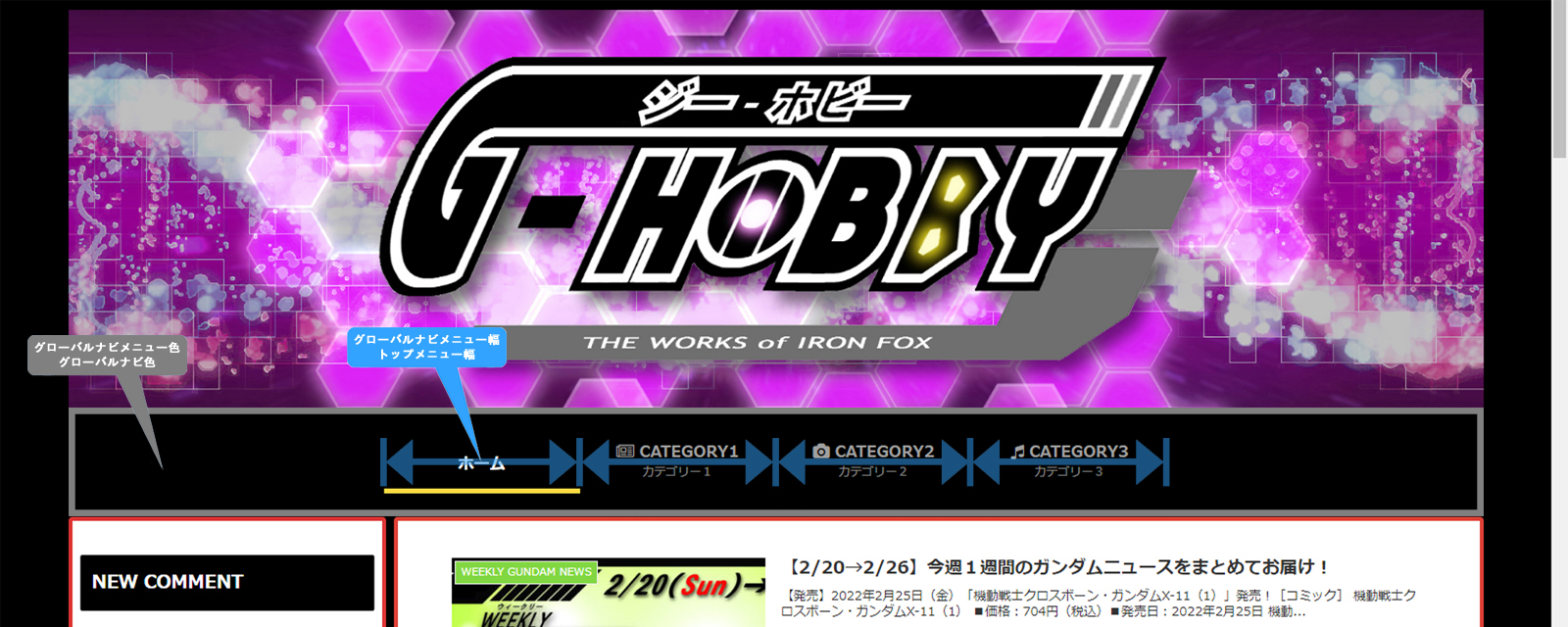
・開いたページを下にスクロールしていくと、グローバルナビメニューの背景色、文字色、メニューの幅などを変更する箇所があります。(グローバルナビメニュー色▲・グローバルナビメニュー幅)
※各カテゴリー名の文字数の長さにバラつきがあったりするとバランスが悪く見えたり、カテゴリーが2段になったりするので、そういう時は「メニュー幅をテキストに合わせる」にチェックを入れたり、「トップメニュー幅」の数値を小さくしてみたりしてください。
(今回は親カテゴリー(トップメニュー)のみの設定で、そのカテゴリーをさらに分類する子カテゴリー(サブメニュー)は作成していないので「サブメニュー幅」は関係ありません。)


…というわけで「簡単に説明」と言っておきながら長くなってしまいましたが、お役に立てましたでしょうか?いたらない部分もたくさんあると思いますが、わかりやすさに重点を置いて説明してみたつもりです。(説明画像の中の文字が小っちゃかった…。画像をクリックすると、新しいタブで開くようになってますので拡大してみてください☆)
グローバルナビメニューのもっと細かい設定や、アイコンの大きさや色の変更、動きなどをつける設定の記事などもまた投稿する予定です。html?CSS?…など、いろいろと難しいですが共に頑張ってお勉強していきましょう。✊オォォォー!(笑)それではまた…。